Web design é uma das áreas mais requisitadas pelas empresas atualmente.
Não é por acaso: o web design é essencial para quem quer desenvolver o seu marketing digital, que ganhou muita força nos últimos anos.
Toda empresa precisa criar um site com uma aparência profissional para ter uma boa presença online. Mas você sabia que existem mais de 21 milhões de CNPJs no Brasil e apenas 4 milhões de domínios registrados, segundo o site registro.br?
Isso significa que muitas empresas ainda não perceberam a importância de ter um site, muito menos como um design atrativo e eficiente pode trazer resultados para o seu negócio.
Por que fazer o Curso de Web Design
Você já deve ter se deparado com sites desorganizados e com um visual poluído, não é? É difícil de ler os textos, os olhos doem porque as cores são exageradas e sequer dá para encontrar o que você deseja. A única vontade é fechar logo a janela do navegador...

Por outro lado, existem sites com um visual super agradável. Você entra procurando por algum tópico, e é fácil encontrá-lo. Você não sente qualquer desconforto ao ler os textos, porque eles têm uma fonte adequada e cores que combinam. Nesse tipo de site, você se sente bem!
São esses conceitos que iremos transmitir neste Curso de Web Design, e é dessa forma que o web design mostra a sua importância e o seu verdadeiro valor.
Essa área é responsável por criar o visual de aplicações para a web (como sites, blogs e lojas virtuais), de maneira que elas ofereçam uma boa experiência aos usuários e gerem bons resultados para as empresas.
Porém, o web design exige um conhecimento específico para saber usar as cores, as fontes e as disposições certas para cada projeto.
Por isso, trouxemos a você um Curso de Web Design para apresentar os principais conceitos e as dicas mais importantes para isso.
Mesmo que você não seja um web designer, deve saber o que ele faz. Assim, você terá muito mais embasamento para contratar esse profissional, explicar o que deseja ou até desenvolver seus próprios projetos!
Acompanhe agora o nosso Curso de Web Design:
Curso de Web Design: O que é Web Design
Para começar o nosso Curso de Web Design online, vamos aprender o que é web design. Você sabe explicar?
Primeiramente, é importante entender o que é o design e, depois, como ele é aplicado na internet. Acompanhe agora:
Curso de Web Design: O que é design?
Design é uma área profissional que une tecnologia e arte para criar soluções em diversos contextos.
Existe design nas mais diversas áreas. O carro do ano, a roupa que está na moda, o panfleto do restaurante da sua rua, o seu livro preferido, o celular que talvez você esteja usando nesse momento...
Tudo isso foi desenvolvido com um design, pensado para transmitir alguma sensação quando você interagir com ele.
A função do design é oferecer uma solução para um problema. Por exemplo, uma marca de calçados precisa desenvolver um tênis com uma tecnologia de amortecimento e com um visual que o diferencie dos concorrentes.
Então, a papel do designer ─ nesse caso, um designer de produtos ─ é criar um design para esse produto que atenda às necessidades dessa empresa.
Por isso, não pense que o design se preocupa apenas com o visual de um layout ou um produto. Ele também precisa se preocupar se a sua criação é funcional.
Já imaginou se aquele tênis do exemplo fosse lindo, mas ficasse completamente desconfortável? Se fosse assim, o designer não teria entregue uma solução completa para a empresa, muito menos para os seus clientes, que sequer comprariam o produto.
Portanto, design entrega estética, utilidade e funcionalidade. Não se esqueça do foco na solução de problemas!
Curso de Web Design: Áreas do design
Já vimos alguns exemplos de produtos em que o design se aplica. Agora, confira as principais áreas do design, para entender como ele é amplo:
Design gráfico
O design gráfico é desenvolvido em projetos de comunicação visual, que envolvem meios impressos ou digitais.
Alguns exemplos de materiais desenvolvidos são folders, cartões de visita, cardápios, outdoor, anúncios de revista, banners para sites, imagens para o Facebook, entre outros.
Design de marcas
O design de marcas é responsável pela criação da identidade visual que identifica uma empresa, um produto, um projeto ou uma personalidade no mercado.
Isso envolve símbolos, tipografia, cores e imagens que tornam a marca única, fácil de reconhecer e de lembrar diante da concorrência.
Design editorial
O design editorial preocupa-se com o projeto gráfico de livros, revistas, jornais, e-books, entre outras publicações editoriais.
Esse trabalho está ligado à experiência de leitura. Por esse motivo, o design editorial preocupa-se muito com uma padronização em todas as páginas, para que o leitor sinta que está lendo a mesma publicação, do início ao fim.

Design de interiores
O design de interiores está ligado à arquitetura. É responsável pela organização e decoração de espaços internos (residenciais ou comerciais), como uma sala de estar, um quarto de bebê ou um salão de festas.
Para isso, trabalha com a melhor combinação de iluminação, conforto, estética, temperatura, texturas etc.
Design de produto
O designer de produto atua em projetos de bens de consumo, como um celular, uma luminária, um armário, um escorredor de louça ─ e outros vários objetos que você imaginar.
Preocupa-se com ergonomia, praticidade, conforto e beleza do produto para o consumidor, mas também com o processo produtivo e as demandas do mercado, sob o ponto de vista da empresa.
Design de moda
O design de moda é voltado para a criação de roupas, calçados e acessórios, sempre de olho nas tendências do mercado. Para isso, o designer ─ que também é chamado de estilista ─ precisa entender de tecidos, corte, costura e estampas.
Web Design
Enfim, chegamos ao objetivo deste Curso de Web Design, que é a área do design responsável pela criação de aplicações para a internet, como:
- Sites;
- Portais;
- Blogs;
- Lojas virtuais;
- Aplicativos;
- Intranet e extranet.
A intenção do web design é proporcionar uma experiência agradável e intuitiva ao usuário que interage com esses canais da web, de maneira que ele consiga realizar facilmente o que deseja, sem encontrar obstáculos.
Por exemplo, se ele entra em um e-commerce à procura do produto mais vendido da loja, mas não encontra a seção em que ele está, isso é um obstáculo. O problema, então, pode estar na criação do web design, que não destacou esse item no layout.
Portanto, perceba como o web design não quer apenas criar sites bonitos, com lindas imagens e animações. É função dele também pensar na usabilidade da interface com o usuário.
E esse tipo de preocupação está presente em todas as áreas do design, como vimos antes.
Curso de Web Design: O que é e o que faz o web designer?
Não poderíamos deixar de fora esse tópico no Curso de Web Design, pois muita gente confunde, então vamos esclarecer: web design não é a mesma coisa que web designer!
Web design é a área de criação de sites, blogs, portais etc., como acabamos de explicar. Já o web designer é o profissional que cria esses projetos.

Ele pode trabalhar dentro de empresas, em agências de marketing digital ou como freelancers.
No início da internet, esse profissional sequer existia. Quem era responsável pelo visual de um site era o webmaster, que criava o layout e programava os códigos.
Naquela época, as possibilidades de criação eram muito limitadas. Tudo se baseava em HTML e alguns GIFs animados (muitas vezes de qualidade duvidosa...).
Porém, a internet evoluiu e, com ela, também evoluíram os programas para criar sites. Assim, surgiu a profissão de web designer, que hoje pode trabalhar com infinitas possibilidades de criação.
Atualmente, o web designer é um dos profissionais mais requisitados no mercado digital.
Para se destacar, ele precisa conhecer as teorias do design, os principais conceitos e elementos, e saber aplicá-los à web. Além disso, assim como nas outras áreas do design, o web designer também precisa estar atento às tendências.
Também é importante explicar que a sua função é diferente do web developer (ou desenvolvedor web), que é responsável pelo desenvolvimento e programação de um site que o web designer criou.
Também é diferente do webmaster, que concentra as funções do web designer e do web developer.
Curso de Web Design: Elementos e princípios do design aplicados à web
O web design é um desdobramento do design. Portanto, quem trabalha com essa área deve conhecer, primeiramente, um pouco da parte teórica do design. É isso que vamos ver agora no nosso Curso de Web Design.
Isso é importante para ter uma base para as suas criações. Você não deve usar uma cor apenas porque gosta dela ou determinada fonte só porque ela “ficou bem” no layout.
Tudo tem um porquê, e você só consegue entender isso se aprender sobre os principais elementos e princípios do design. Dessa forma, você vai conseguir justificar todas as suas escolhas quando um cliente perguntar qualquer coisa sobre o seu trabalho.
Vamos ver agora sobre isso:
Cores
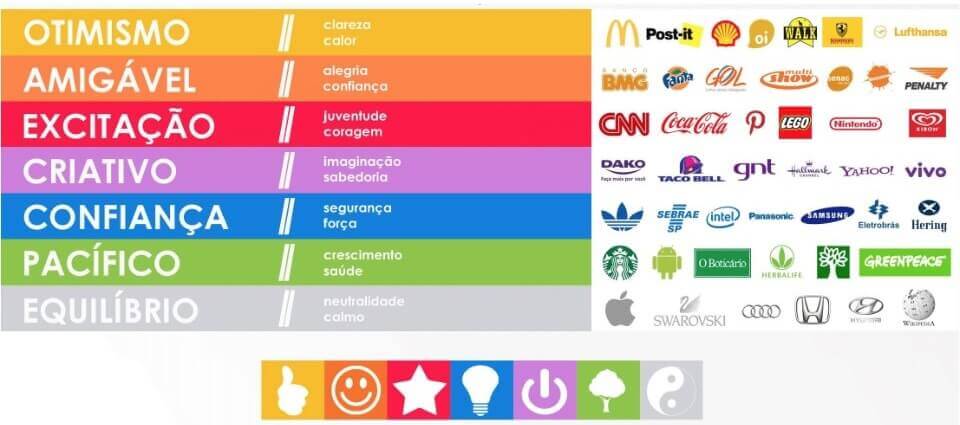
As cores têm muito poder no design. Elas são capazes de despertar sensações, além de desempenhar uma função, como facilitar a leitura.
Já pensou ler um texto laranja sobre um fundo azul na tela do computador?
Isso cansa os olhos, né? Por isso, pensar nas cores de um projeto é considerar o aspecto estético, mas também a sua funcionalidade. Veja agora o significado que as cores podem agregar aos projetos:

No web design, é preciso também considerar que a interface é uma tela de computador ou celular, que emite luz e intensifica as cores. Em geral, isso já é cansativo para os olhos, então é preciso equilibrar corretamente as cores e suas combinações.
No vídeo abaixo, você pode aprender muito mais sobre o uso das cores:
Tipografia
A tipografia é outro elemento essencial do design. Assim como as cores, ela também transmite sensações para o usuário.
Por exemplo, se você escolhe uma fonte fina e cursiva, o projeto tende a transmitir certa sofisticação. Mas se a fonte for grosa e com linhas retas, ela transmite uma sensação de rigidez.
Essas escolhas, então, não podem ser aleatórias. A tipografia escolhida para um projeto deve ter tudo a ver com a sensação que você quer transmitir.
No caso do web design, ela também precisa estar alinhada à identidade visual da marca em questão.
Além disso, as fontes também influenciam na experiência de leitura. Para títulos e chamadas, por exemplo, você pode usar fontes chamativas e rebuscadas, para que se destaquem.
Já para textos longos, como em um e-book ou um jornal, as fontes tendem a ser mais básicas, para a leitura ser mais agradável.
No web design de um blog, por exemplo, é comum escolher fontes simples, limpas e legíveis. Lembre-se de que a tela do computador ou do celular é diferente da página de um livro, que não emite luz. Então, você precisa facilitar a leitura.
Veja no vídeo abaixo mais informações sobre tipografia:
Imagens
Sabe aquela história de que uma imagem vale mais que mil palavras?
Ela continua sendo verdadeira!
É por isso que as imagens têm tanta importância no design. Elas são capazes de transmitir emoções que os textos não conseguem.
Na internet, elas ganharam ainda mais força. Quem é que não gosta de publicar uma foto no Facebook ou ver as publicações dos amigos no Instagram? Vivemos em um mundo em que as imagens têm muito poder!
E no web design também. Elas podem ser usadas para ilustrar o que diz um texto, para complementá-lo ou simplesmente dizer algo de maneira visual.
Vale lembrar que a internet não tem fronteiras, e o seu site pode ser acessado por pessoas de qualquer lugar do mundo. E as imagens são universais: elas são entendidas em qualquer língua. Então, elas também têm essa função de comunicar algo para qualquer pessoa.
Aqui neste vídeo você pode conferir mais informações sobre o uso de imagens:
Equilíbrio
O equilíbrio é um dos princípios do design: para criar um projeto que agrade aos olhos, ele precisa ser equilibrado.
No web design, isso significa criar um balaço visual que harmonize os elementos do layout. Por exemplo, se você encher o lado esquerdo da página de elementos, e o lado direito ficar vazio, o resultado é uma instabilidade.
O problema é que nós, seres humanos, buscamos a estabilidade. Por isso, um layout como esse nos deixa desconfortáveis.
O web design, então, precisa proporcionar um equilíbrio visual.
Proporção
A proporção é outro princípio importante do design. Ele trata da relação de tamanho entre os elementos.
Segundo esse princípio, os objetos precisam ter uma proporção coerente entre si. Por exemplo, um peixe não pode ser maior que um elefante (a não ser que você queira causar algum efeito visual com isso).
No web design, você precisa pensar em tamanhos adequados para os botões, títulos, textos e imagens. Se exagerar no tamanho da fonte dos textos, por exemplo, o visitante do seu site vai estranhar.
Outro exemplo está na diferença de tamanho entre o título e o texto. Para evidenciar o título, você pode usar uma fonte maior que a do texto. Assim, a proporção também serve para marcar a hierarquia entre os elementos.
Ritmo
O princípio do ritmo refere-se à repetição de elementos no design, de maneira que a pessoa perceba padrões.
No web design, isso é especialmente importante para sites ou blogs muito longos, que apresentam muitas informações. À medida que o visitante rola a página, ele deve perceber que continua no mesmo site.
Os padrões podem aparecer no uso de ícones em todo o site, da mesma fonte para todos os títulos, da mesma cor nos links ao longo do texto, entre outros elementos.
Até aqui neste Curso de Web Design vimos elementos e princípios como: cores, tipografia, imagens, equilíbrio, proporção, e ritmo, agora ainda veremos ênfase e unidade, acompanhe!
Ênfase
Basicamente, a ênfase serve para você destacar elementos importantes do design, com o objetivo de criar uma hierarquia visual.

Para onde você quer que o usuário olhe? Nesse local, você pode inserir algum elemento que fuja do padrão para chamar atenção, como uma cor diferente, uma variação na fonte ou um tamanho maior.
É isso que algumas marcas usam para destacar um produto em oferta, por exemplo. Realçar as palavras “desconto” e “liquidação” dá ênfase àquilo que a empresa quer comunicar.
Unidade
Já a unidade é o princípio que resume todos os outros.
É a coerência do design como um todo. É aquela sensação de que tudo está no seu devido lugar, trabalhando de maneira conjunta para alcançar um bom resultado. Não há elementos em excesso, nem em falta. Não há nada que cause um desconforto no olhar.
Então, quando o seu web design desperta um bom senso de unidade, você está de parabéns!

Curso de Web Design: Principais conceitos
Agora é hora de conhecer os principais conceitos da área no nosso Curso de Web Design.
Os termos que vamos mostrar agora fazem parte do dia a dia do web designer. Você precisa conhecê-los, então, para dominar o vocabulário.
Conheça:
Experiência do usuário (UX)
UX é a sigla para User Experience, que significa Experiência do Usuário.
Trata-se de uma das áreas mais importantes do web design, já que o grande objetivo de uma aplicação web é proporcionar uma experiência positiva aos usuários.
Mas o que realmente significa uma boa experiência?
UX não é apenas uma técnica ou um elemento que você inclui no seu site. É um conjunto de estratégias e ações relativas à interação com algum produto ou sistema.
O objetivo é que o usuário se sinta confortável e bem informado para usá-lo, sem que precise fazer algum esforço maior para entendê-lo. E isso vale para vários tipos de produtos, como uma cadeira, um software ou um site.
No caso do web design, o foco é fazer com que o usuário encontre e realize facilmente o que deseja dentro de um sistema.
Para isso, é possível pensar em diversas ações, como a disposição dos elementos nas páginas e padrões de cores que sejam agradáveis. Aí, já entramos no Design de Interface, que é o próximo tópico.
Design de interface (UI)
Assim como a experiência do usuário, o design de interface também é um dos temas mais importantes do web design.

Design de interface também é conhecido pela sigla UI, de User Interface. Trata-se da maneira de proporcionar, sob a ótica do design, uma melhor experiência na interação com sites, aplicativos e e-commerce.
A interface se refere à tela e aos recursos por meio dos quais os usuários interagem com um sistema e tomam o controle sobre ele.
No caso de uma TV, por exemplo, o controle remoto é a interface com o dispositivo.
Já no web design, a interface são os botões de um site, a estrutura de navegação, o conteúdo publicado, as imagens utilizadas. Ou seja, são todos os elementos da parte gráfica do site que entram em contato com o usuário e permitem que ele domine o sistema.
O conjunto de elementos do design de interface deve fazer com que ele entenda intuitivamente o que deve fazer dentro da aplicação para realizar o que deseja.
Existe uma máxima de usabilidade para a web que diz: “não faça o usuário pensar”.
Isso quer dizer que, se ele tiver que parar e pensar onde está o que ele busca ou como deve agir, a interface não é boa. Para isso, existem algumas dicas básicas:
- As aplicações para web devem ser óbvias e autoexplicativas;
- Crie um design que uma pessoa não muito experiente saiba usá-lo;
- Mantenha o usuário informado e situado;
- Não faça o usuário perder tempo buscando o que precisa;
- Utilize padrões comuns da web (ex.: botão de “confirmar” sempre à direita);
Design responsivo
No Brasil, existem 235 milhões de linhas de telefone celular e 207 milhões de habitantes. Isso quer dizer que temos quase o mesmo número de celulares e habitantes no país!
Para comprovar isso, é só olhar em volta na rua. Sempre tem alguém conferindo as notificações das redes sociais, pesquisando no Google ou verificando os e-mails. Com as melhorias na qualidade da internet nos últimos anos, é cada vez mais comum ver as pessoas acessando a internet de qualquer lugar.
Portanto, as criações para a web também devem considerar o dispositivo que os usuários estão utilizando.
Se antes só se pensava no acesso pelo computador, hoje existem notebooks, smartphones e tablets das mais diversas marcas. E ainda podem surgir outros dispositivos.
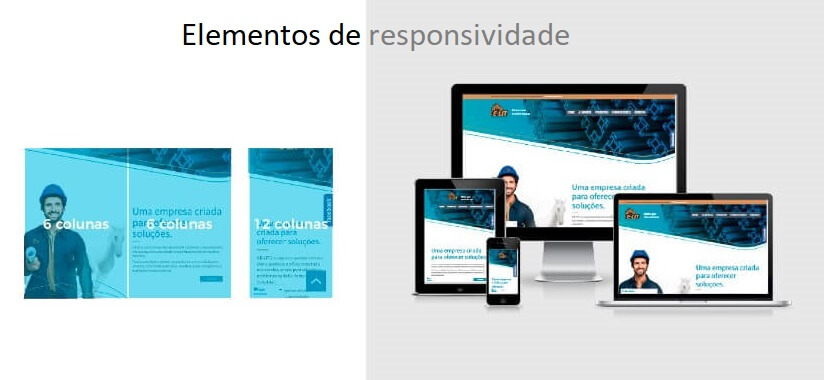
Foi com essa evolução que surgiu o conceito de design responsivo. Trata-se de uma abordagem do design que faz o layout funcionar bem em qualquer tamanho de tela.

Não se trata de criar um layout para cada dispositivo, ok? A tecnologia de desenvolvimento de sites permite que você crie apenas um layout e que ele se adapte aos diferentes tamanhos de tela, com apenas algumas alterações no código.
Atualmente, o acesso mobile é tão relevante que muitas vezes ultrapassa o número de acessos por computador.
Por isso, muitos web designers adotam uma abordagem chamada de “mobile first”. Isso significa que o mobile é colocado em primeiro lugar na hora da criação.
Dessa forma, o web designer cria um layout primeiramente para celulares. É diferente do que tradicionalmente era feito, já que o profissional criava antes para o desktop.
SEO
SEO significa Search Engine Optimization, ou seja, otimização de sites para mecanismos de pesquisa, e não poderia ficar de fora do nosso Curso de Web Design.
Muitas pessoas entendem que SEO se refere apenas aos elementos técnicos de um site, como o desenvolvimento e os códigos.
Porém, a otimização vai muito além da parte técnica e faz parte também do trabalho do web designer.
Tudo o que falamos até agora influencia no posicionamento dos resultados da busca. Afinal, tudo o que o Google quer é que o usuário tenha uma boa experiência no seu site ou loja virtual e que interaja sem dificuldades em qualquer dispositivo.
Portanto, um web designer também deve fazer suas criações de olho no SEO.
Se você quer se informar mais sobre SEO, confira um dos melhores Curso de SEO que explica tudo o que você precisa saber.
Curso de Web Design: 10 dicas para criar um layout atrativo e eficiente
Agora, trazemos a você as principais dicas práticas, baseadas no que já falamos até agora nesse Curso de Web Design.
Com elas, você vai conseguir criar layouts atrativos e eficientes para os seus projetos de sites, portais, blogs e lojas virtuais.
Acompanhe agora:
1. Conheça bem o público
Todo projeto de web design começa pelo estudo do perfil do público a quem ele se destina. Você precisa saber como pensam e se comportam as pessoas que vão usá-lo.
O ideal é criar uma persona, que é a descrição de um personagem fictício para quem o design será criado.
A partir de pesquisas e observações com pessoas reais, essa descrição deve trazer os comportamentos, os desejos, as frustrações e as dores dessa pessoa, assim como a maneira que ela utilizaria o sistema criado.
A persona, então, traduz as principais características dos usuários em foco. Dessa forma, as escolhas do layout, como cores e tipografia, comunicam-se melhor com o público-alvo.
2. Alinhe o layout com a identidade visual da sua marca
Já falamos aqui no Curso de Web Design que a criação de identidade visual também é uma das tarefas do design. Pode ser até que o mesmo profissional desenvolva a identidade visual de uma marca e o seu site ou loja virtual, mas nem sempre isso acontece.
Por isso, toda empresa deveria possuir um manual de identidade visual. Esse material orienta qualquer profissional que venha a se envolver com design ou marketing da empresa, de maneira que a marca seja preservada em qualquer canal.
Já pensou se uma marca que utiliza a cor cinza para transmitir tranquilidade constroi um site todo em vermelho? Não parece muito coerente, não é?
Portanto, o layout do site precisa seguir a identidade visual da marca. Assim, qualquer pessoa logo reconhece que aquelas páginas pertencem àquela empresa.
3. Crie uma hierarquia visual
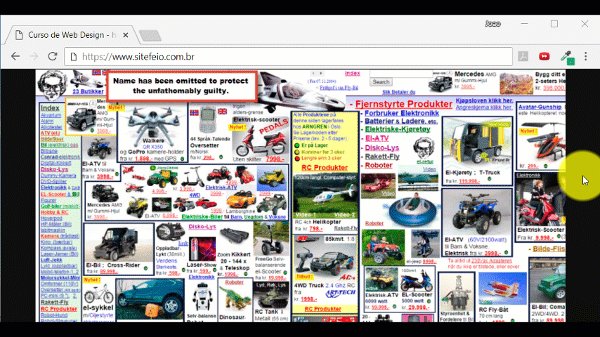
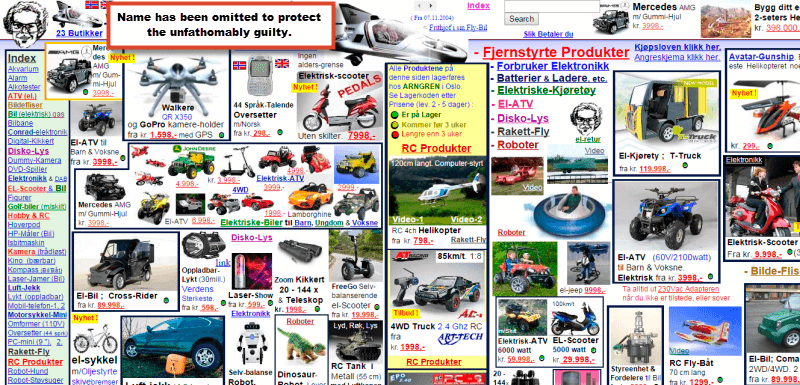
Olhe para o site abaixo:

Dá vontade de sair correndo da página, não dá?
Isso acontece porque não há qualquer hierarquia. Há muita informação, muitas cores, muitas imagens, muitos títulos, e nada se destaca. A poluição visual é tanta que você nem sabe para onde olhar!
Portanto, pense nos princípios de ritmo, proporção e ênfase que já falamos anteriormente aqui no Curso de Web Design. Com eles em mente, hierarquize os conteúdos para que o usuário identifique as informações mais importantes e saiba para onde deve olhar.
Isso é especialmente importante para quando você tem muita informação em uma página.
Nesse caso, o leitor precisa entender o que é prioridade para organizar a sua mente e absorver os conteúdos. Para isso, você pode usar alguns recursos:
- Usar a mesma cor e o mesmo tamanho para identificar os títulos do mesmo nível de hierarquia;
- Usar tamanho maior de fonte para os títulos e menor para as descrições e textos;
- Apresentar os elementos mais importantes na parte de cima do layout, antes que o usuário precise rolar a página;
- Usar espaços em branco (áreas vazias no site) para dar uma “folga” no visual e enfatizar os elementos principais.
4. Capriche na qualidade das imagens
Como dissemos, as imagens são essenciais e não poderia ficar de fora no nosso Curso de Web Design. Por isso, você precisa caprichar na escolha delas.
Além de serem relevantes para o que você quer transmitir, elas também precisam ter qualidade, para passar credibilidade ao seu projeto. Veja algumas questões importantes para cuidar:
Formato
O formato mais usual para fotos é o JPG, que sempre vai ter um fundo. Mas se você precisa de uma imagem com fundo transparente, ela precisa ser em PNG, que também tem boa qualidade.
Resolução
Para projetos de web, o ideal é trabalhar com uma largura de 1920 pixels, que é a largura padrão de uma tela de computador. Assim, você consegue trabalhar com imagens nítidas, que não ficam quadriculadas ou desfocadas.
Ampliar e reduzir
Na hora de ampliar e reduzir imagens, é preciso fazer isso mantendo a proporção. Muitas pessoas, porém, “puxam” as imagens para o lado ou para baixo e distorcem o que está representado nelas.
Licença de uso
Neste Curso de Web Design o objetivo é informar a você a importância de utilizar apenas imagens liberadas para uso comercial ou sobre as quais você tenha direito de uso.
Na internet, existem bancos de imagens pagos e gratuitos com várias opções de imagens para baixar ou para comprar.

5. Harmonize as cores
Na escolha das cores para o layout, a primeira orientação é seguir a identidade visual da marca. Mas é bem provável que você precise usar cores e tons diferentes para complementar a paleta de cores que já existe. Para isso, pense nas melhores possibilidades de combinações:
- Cores adjacentes: fáceis de combinar em paletas próximas;
- Cores opostas: são complementares e criam harmonia pelo equilíbrio oposto;
- Cores equidistantes: formam tríades e criam harmonia pelo equilíbrio de duas cores quentes e uma fria (ou vice-versa).
Escolha cores que harmonizem com a marca e transmitam a sensação que você deseja. Mas pense também nas cores que vão ficar mais agradáveis para o layout.
Cores extravagantes, por exemplo, devem ser usadas com cuidado, talvez apenas em detalhes, pois elas se tornam ainda mais intensas na tela do computador ou do celular.
6. Faça a leitura ser agradável
A experiência de leitura é determinante para o usuário consumir o conteúdo e permanecer mais tempo na sua página.
Portanto, os textos do seu site, blog ou loja virtual devem ser agradáveis de ler. Isso é influenciado pelas escolhas de:
- Tipografia: em geral, escolha fontes leves, simples e sem serifa;
- Espaçamento: adote um espaçamento razoável entre linhas e entre parágrafos;
- Alinhamento do texto: em geral, textos justificados parecem “blocos” na página e tornam a leitura mais pesada (prefira o alinhamento à esquerda);
- Contraste: a cor do texto deve ter contraste com a cor do fundo (uma fonte em cinza escuro fica agradável sobre o fundo branco, por exemplo).
7. Utilize padrões conhecidos
“Não me faça pensar”. Lembra que falamos disso no tópico sobre design de interface?
É isso que o usuário diz a você quando entra no seu site. Portanto, o web design deve ser fácil e intuitivo.
Para proporcionar isso, uma das orientações é usar padrões conhecidos da web, que o usuário já conhece e não precisa parar para pensar o que significam.
Um exemplo é a mãozinha que aparece ao passar o mouse sobre um link; assim, o usuário já sabe que pode clicar ali. Outro exemplo é o ícone de um pequeno envelope para simbolizar o correio eletrônico (e-mail) de uma empresa.
8. Valorize os CTAs
CTA é a sigla para Call to Action, ou chamada para ação.
Trata-se de uma chamada (como “cadastre-se”, “compre” ou “baixe aqui”) que orienta ao usuário o que ele deve fazer naquela página.
No web design, os CTAs costumam ser inseridos em botões. Eles devem ter um formato e cores de destaque, com o objetivo de chamar mais a atenção do usuário para que ele clique ali e execute o que a empresa deseja.
9. Crie um layout para qualquer tela
O web design deve se adaptar a qualquer tela de dispositivo, seja um iPhone, seja um grande monitor de mesa. Como falamos antes, isso é garantido pelo design responsivo.
Para desenvolver o layout de acordo com esse conceito, o mais comum é trabalhar com grids. Eles são linhas imaginárias que dividem o layout em colunas proporcionais e distribuem o conteúdo de maneira uniforme.
Na programação, então, esses grids se tornam flexíveis e se adaptam (em tamanho e posição) ao espaço da tela que o visitante está usando.
Em geral, nas ferramentas de criação de sites (que veremos mais adianta), você não precisa se preocupar com grids, porque elas já trazem uma solução pronta.
10. Fique de olho nas tendências
Quem é web designer precisa ficar de olho nas tendências da área. As referências visuais estão sempre mudando, e você precisa acompanhar para mostrar que está sempre atualizado. Na internet, essas mudanças são ainda mais rápidas!
Curso de Web Design: Linguagens de desenvolvimento
Para ser um web designer, você não precisa saber programar, ainda mais se for da família Liguesite. Porém, se você ainda não é da família Liguesite, o seu projeto só vai ganhar vida quando algum desenvolvedor pegar o seu layout e criar os códigos para publicar o site na internet.
Além disso, também pode ser necessário fazer alterações no layout que dependam de modificações no código-fonte da página. Como fazer isso sem conhecer nada da linguagem de desenvolvimento de sites?
Por isso, você precisa entender pelo menos o mínimo sobre programação.
O básico, então, é entender o que é HTML. Trata-se de uma linguagem de marcação dos códigos de uma página para web. Ela traz o conjunto de regras que define como os elementos do site devem ser exibidos.
Provavelmente, você vai trabalhar com ferramentas que fazem todo o trabalho de estruturação das páginas em HTML. Porém, o web designer precisa entender como isso acontece para fazer qualquer alteração ou melhoria.
Já o CSS é a linguagem de estilos para páginas da web. Ele é usado em conjunto com o HTML para definir estilos (cores, fontes e espaçamentos, por exemplo) que são exibidos nas páginas.
Assim, você não precisa alterar a cor de um link página por página, por exemplo, pois o CSS permite fazer isso automaticamente em todo o site. Portanto, enquanto o HTML é usado para estruturar o site, o CSS serve para deixá-lo bonito, de maneira escalável.
E ainda há o JavaScript, que é a linguagem de programação mais usada em páginas da web. Ela é responsável por determinar os comportamentos dos elementos do site. Por exemplo, quando você passa o mouse sobre um menu e aparecem as opções, isso é programado com o JavaScript.
Então, de maneira resumida, funciona assim: o HTML estrutura, o CSS formata e o JavaScript faz funcionar.
Curso de Web Design: Ferramentas para criação de sites
Para criar um site, você vai precisar da ajuda de algumas ferramentas.
No nosso Curso de Web Design, vamos apresentar agora as principais ferramentas de edição de imagens e de construção de sites (chamadas de CMS, ou Content Management Systems). Acompanhe:
Photoshop
Photoshop é a ferramenta mais popular da Adobe. É usada principalmente para tratamento de imagens e fotografias.
Illustrator
Illustrator também é uma ferramenta da Adobe. É usada para trabalhar com imagens vetoriais (que podem ser ampliadas ou reduzidas sem perder qualidade).
WordPress
WordPress é uma das plataforma de CMS mais popular do mundo. Ao mesmo tempo que é fácil de usar para construção de sites, é também trabalhosa por apresentar um grande conjunto de extensões e plugins para implementar diversas ferramentas.
Joomla
O Joomla também é um CMS bastante conhecido. Oferece uma infinidade de recursos nativos da plataforma, que permitem inserir várias ferramentas nos sites. Mas tem menos integrações com plugins que o WordPress e pode exigir mais experiência na construção de sites.
Liguespeed
Liguespeed é o construtor de site desenvolvido pela Liguesite com tecnologia própria, utilizado por centenas de agências e web designer, é focada na produtividade.
Nessa ferramenta, você não precisa ser web designer nem desenvolvedor para publicar um site na internet. O sistema foi desenvolvido com padrões de organização do conteúdo e áreas do site para que você tenha facilidade em manuseá-lo.
Os módulos estão prontos. Você só define o que quer inserir no fundo, no cabeçalho, no rodapé e no corpo da página, criando um projeto personalizado para cada cliente.
Como explicamos no tópico sobre design responsivo, esses módulos se adaptam automaticamente à largura de qualquer tela de dispositivo. Tudo para trazer agilidade e simplicidade para você!
Com essa plataforma, você consegue criar sites, blogs e lojas virtuais personalizados, que atraiam um maior número de visitantes e proporcionem uma ótima experiência de navegação ― tudo isso de forma simples e com preço justo.
No nosso Curso de Criação de Sites, você pode conferir em detalhes como funciona a plataforma Liguespeed e todas as suas vantagens.
Faça nosso Curso de Criação de Sites
Seja estratégico, conecte-se!